
Note: This post was edited on May 19, 2016.
Building a house is exciting––and a little daunting. You trust your team of architects to build a beautiful home, with a kitchen, bathroom, bedroom, and plenty of closet space. But without a project manager and a good set of blueprints, you’ll have to trust that you’ll be comfortable in a home that the architects made the decisions in. If you want a walk-in closet, the perfect layout, and any special touches, you’ll need to work with your construction team on a custom home.
Just like that house, your church website redesign process will change if you choose a custom site. Your specific needs, like particular ministries and unique resources, will be crafted into your “blueprints.”
|
Your church website can’t just be pretty. It has to function to create ministry movement. It isn’t just words on a website. It can actually help people come to your church for the first time and help them grow in their spiritual walk. Your redesign matters - to them. |
If you know something needs to change, but you don’t have the vocabulary or process for how it needs to happen, this is your process guide to a custom, totally-for-you church website redesign.
The Process of Building a Custom Website
Timeline
This is a process that takes time––it won’t just take a month or some overtime. The many steps that follow are the reason it can take between 5-12 months. But if you want to expedite the process, see this as a true partnership. Your responsiveness will keep your timeline on track and make for a smooth process. Keep in mind that things like employee vacation, late email responses, or even pushing back meetings can affect your launch date.
Match Your Goals to a Sitemap
We start with a content strategy and a content audit. Depending on how big your project is, you’ll work with a designer, a developer, and a project manager over time. Each of these roles will help you turn your strategy into a live product––whether that’s through graphic design, coding and content placement, or communication between the teams working on the project. The strategy will take about 1 month to develop, with 8-12 months of design, building, and feedback to follow.
|
TIP: You have an existing site, so it’s time for a site audit. Collect information on the content you have, where it is, and how a user could get to it. If you’re missing pieces of content that your users may want in their different stages of growth, you’ll need to plan to write more in the future. |
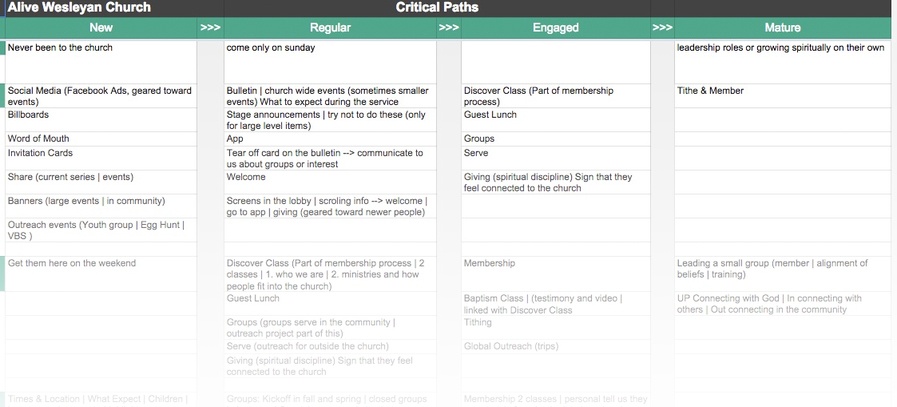
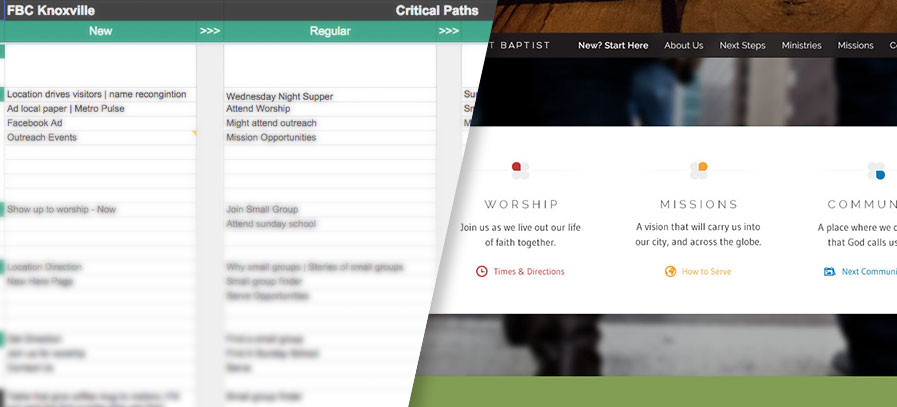
Critical paths
Shown in this screenshot, your next step in strategy should identify your audience, goals, and the steps to take. Who is this content for and what is it supposed to help them do? What is the CTA for each page? What are your SMART goals as an organization? This could be to create a friendly, guest-centric homepage that easily allows people to invest and invite others to events. Or to make it simple to connect more deeply into small groups, serving opportunities, or missions projects. Overall, keep in mind that your SMART goals should be measurable when you get to the analytics stage after your launch.

Features
If you don’t already have features that your congregation needs to engage with your site in a positive way, now is the time to determine what you need. Focusing on your ministry, what layouts should you consider on the site? Do you have event registration, a small group finder, or a member directory? Make your wish list now, and consider how these new things might interact with your existing content.
SEO
It’s not an afterthought, but search optimization comes last in the strategy stage because it will help you refine what you already have, plan to create content around more questions your members are already asking, and make sure your site will be ready for web crawlers come launch day. This includes clean and readable URLs, page descriptions and tracking keywords, automatic sitemaps, planning redirects, and seamless syndication.
Read our extensive blog on best SEO practices for church websites.
Strategy Meets Design
The next stage will design the site around what you’ve done in strategy. This design and usability should carry out all of your goals and be flexible enough to grow as your church grows. The process of designing could include wireframes, mock-ups, and 2-3 rounds of revisions built-in––but each designer works differently. All of your brand standards will be met here, including colors, fonts, and logos.

Development
After the design is finalized, development will make the wheels turn. As soon as some of the coding and designing is ready, you’ll be able to test, troubleshoot, and give feedback on the development here. Keep in mind your original content strategy and goals: what feedback does your staff and team have? Have one point-person communicate with your development team to streamline conversations and avoid contradictions.
You can also start to enter content to the CMS as the front-end of your site is developed. This will help keep you on track for your launch date, as well as let you adjust the content to match your real-life design. Development is also the stage where more of the redesign pieces come together:
- Finalizing URLs and 301 redirects
- Incorporating SEO strategy: meta descriptions and tags
- Testing and troubleshooting the first site iteration
Post-Launch
Launching your church website redesign should be a time for celebration! But your site shouldn’t sit dormant after you launch. Just as your congregation members’ needs change over their spiritual journey, your church and engagement processes will grow, too. Tweak your site along the way to ensure you’re meeting their needs. You can make it continually evolve with user testing, updating site pages and text, and ensuring the total content is a true reflection of how your ministry process still works.
Embrace analytics
With more systems than ever making analytics user-friendly, don’t be afraid to dive into how your site is performing. Run A/B testing, use heatmaps to identify your most-viewed areas, and put more (or less) focus on areas based on how well they are performing.

Moving forward
How are your analytics compared to the goals you originally set in your content strategy? What goals will you develop next? Work with your project manager as long as you are able to, but you’ll eventually make a transition to an ongoing support team. This transition will make sure you still have all the post-launch help you need with troubleshooting, CMS questions, and scoping change orders for later customizations. You may even touch base with your initial strategy team after 3-4 months to have a meeting in regards to your goals.








